Иногда нужно провести эксперимент на всем сайте, а не на конкретной странице. Бывает изменения сложно отследить с помощью Google Оптимизации. Например, это может быть цвет или размер блока на всех страницах сайта.
В таком случаем помогут Пользовательские определения в Google Analitics и Параметры визита в Яндекс.Метрике.
Как отследить результаты эксперимента в Google Analytics
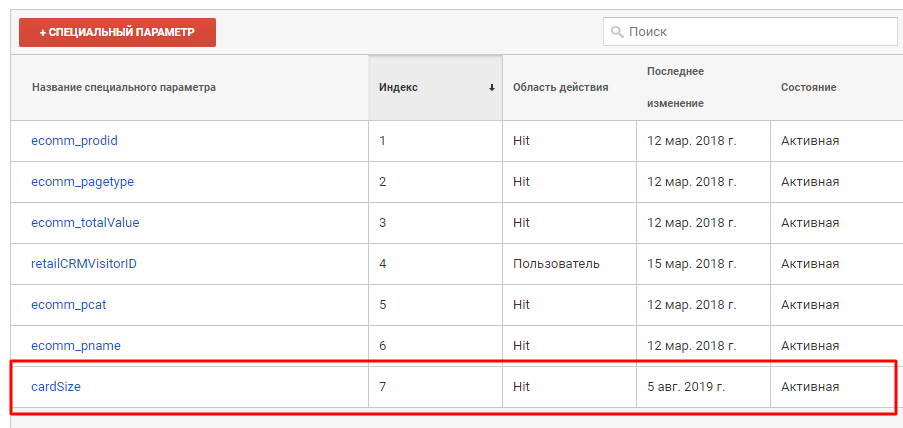
В настройках Ресурса в GA создаем Специальный Параметр.
Название, например, cardSize
Область действия – Hit
Индекс (порядковый номер) – система присвоит сама, он понадобится на следующем шаге

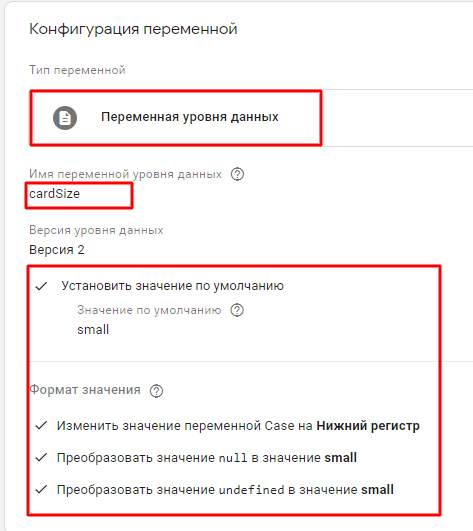
В Google Tag Manager создаем Переменную уровня данных
Название – любое (на латинице без пробелов). Оно нам понадобится на следующем шаге.
Значения по умолчанию и формат значений. Заполнять не обязательно. Может исказить данные, если переменная устанавливается не на всех страницах. С другой стороны может избавить от значений типа not_set.

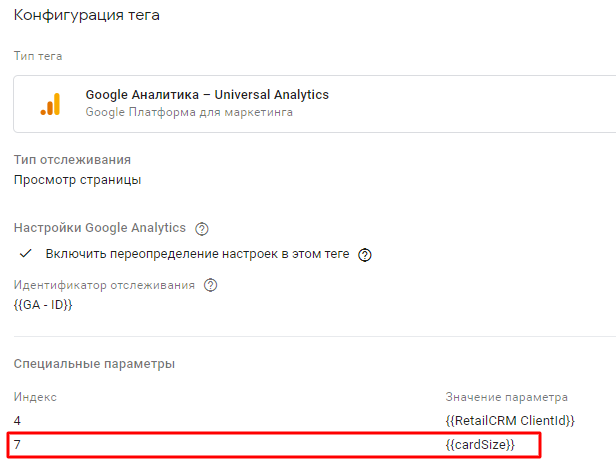
В теге Universal Analitics добавляем параметр с индексом из пункта выше. В качестве значения выбираем переменную созданную на предыдущем шаге.

В default.php добавляем константу:
$cardSize = 'large'; //для 50% людей
if (rand(0,1)==1){
$cardSize = 'small'; //для 50% людей
}
define('DEFAULT_CATALOG_CARD_SIZE', $cardSize);
$catalogCardSize = $_COOKIE['card_size'] ?? DEFAULT_CATALOG_CARD_SIZE;
define('CATALOG_CARD_SIZE', $catalogCardSize);
//если нужна возможность менять параметр на сайте, добавим COOKIE
$if (!isset($_COOKIE['card_size'])) {
setcookie("card_size", CATALOG_CARD_SIZE, time() + 60 * 60 * 24, '/', ROOT_DOMAIN);
}
В теге <head> перед кодом Google Tag Manager добавляем:
echo("<script>dataLayer = [{'cardSize':'" . CATALOG_CARD_SIZE . "'}];</script>");
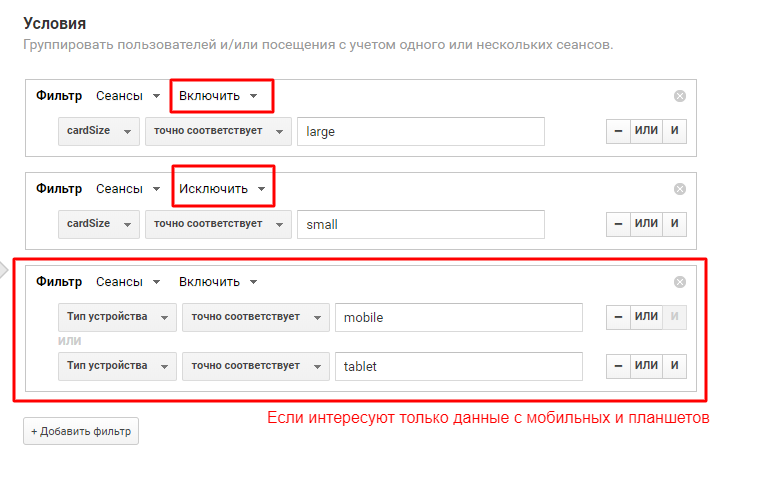
В Google Analitics создаем нужные сегменты, например:

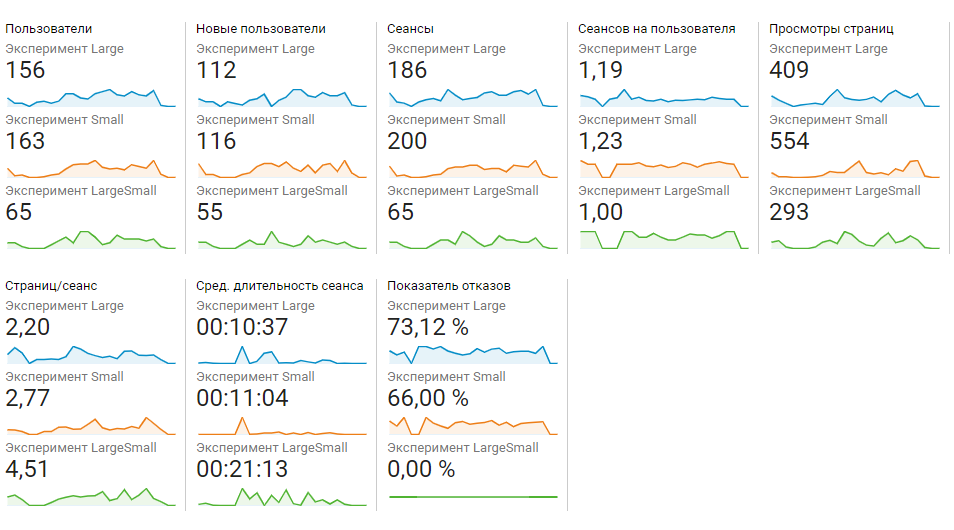
Создаем отчет с нужными сегментами:

В GA смотрим на конверсию, показатель отказов, длительность сеанса, кол-во страниц на сеанс и тп.
Отслеживаем результаты эксперимента в Яндекс Метрике
Перед кодом Яндекс Метрики добавляем код:
<script>var yaParams = {cardSize: "<?=CATALOG_CARD_SIZE?>"};</script>
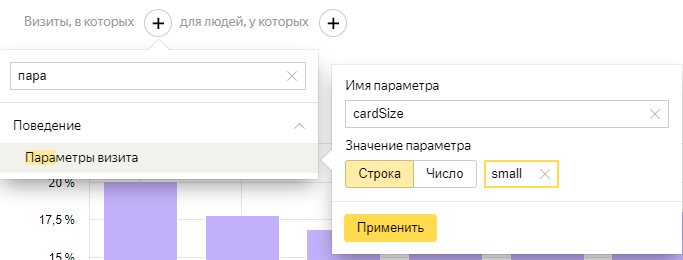
Создаем сегменты в Яндекс Метрике

В Яндекс Метрике хорошо анализировать конверсии, время на сайте, глубину просмотра. В Метрике процент отказов не так информативен как в Analitics.

Добавить комментарий