Для корректного ранжирования мультиязычных сайтов в разных странах Яндекс и Google рекомендуют использовать атрибут hreflang.
Подробнее об его использовании в Блоге Яндекса и Справке Google.
Когда языков берем отсюда, двухбуквенные коды стран тут.
Например могут быть такие теги для группы из 2-х сайтов для Казахстана и Белоруссии. Каждый сайт на трех языках.
<link rel=”alternate” href=”http://example.by” hreflang=”be-by” /> – белорусская версия на белорусском
<link rel=”alternate” href=”http://example.by/ru/” hreflang=”ru-by” /> – белорусская версия на русском
<link rel=”alternate” href=”http://example.by/en/” hreflang=”en-by” /> – белорусская версия на английском
<link rel=”alternate” href=”http://example.kz” hreflang=”kk-kz” /> – казахская версия на казахском
<link rel=”alternate” href=”http://example.kz/ru/” hreflang=”ru-kz” /> – казахская версия на русском
<link rel=”alternate” href=”http://example.kz/en/” hreflang=”en-kz” /> – казахская версия на английском
При этом каждая страница сайт http://example.by будет содержать 3 тега:
<link rel=”alternate” href=”http://example.by” hreflang=”be-by” />
<link rel=”alternate” href=”http://example.by/ru/” hreflang=”ru-by” />
<link rel=”alternate” href=”http://example.by/en/” hreflang=”en-by” />
Если есть страница выбора языка-региона, то нужно добавлять ссылку на неё:
<link rel=”alternate” href=”http://example.com/” hreflang=”x-default” />
Проверка настройки атрибутов hreflang
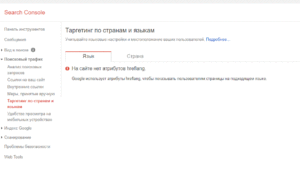
Проверить настройку атрибутов можно в Google Search Console:


Добавить комментарий